Neste segundo texto sobre Direção de Arte, você irá aprender um pouco sobre cor. Vamos para mais uma #EstratégiaCriativa da agência de publicidade Agência io!?!
Cor
Na Renascença, os pintores desenvolveram suas próprias teorias para compreender e usar as cores, como é o caso do Tratado da Pintura e da Paisagem, de Leonardo da Vinci (1452 – 1519), em que o artista realizou experiências e afirmou que branco e preto não são cores, e sim extremos da luz.
Isaac Newton (1642 – 1727) foi o primeiro a entender a luz nos experimentos realizados com o prisma: ele dispersou a luz branca, que se dividiu nas cores que a compõem: vermelho, laranja, amarelo, verde, ciano, ultramarino e violeta. O cientista demonstrou, assim, por meio do fenômeno observado, que o prisma não coloria a luz branca, mas a dividia. A sucessão de faixas coloridas recebeu o nome de espectro, pois, embora escondidas na luz branca, as cores estão presentes. Com o experimento de Newton, observou-se que a luz branca possui todas as cores do espectro. Logo, para enxergar as cores, precisamos de uma fonte de luz. São elas:
- Absorção: a luz é absorvida pelo objeto e enxergamos este objeto opaco, sem transparência;
- Transmissão: a luz passa através do objeto, sem efeitos. Isso se manifesta em objetos transparentes.
- Refração: fenômeno caracterizado pela mudança de direção dos raios luminosos ao atravessar diferentes estruturas, antes de convergirem para a retina. A refração modifica a velocidade da luz, mesmo que a direção permaneça a mesma. Quando olhamos uma colher dentro de um copo, vemos a colher torta, graças à refração da luz no objeto;
- Dispersão: a luz é dividida e espalhada para fora do objeto, como ocorreu no prisma de Newton;
- Reflexão: a luz refletida na superfície possui um ângulo igual ao da onda incidente que atingiu a superfície. O que acontece quando olhamos em um espelho.
Sistema de Cores
RGB, CMYK, Lab e HSB são alguns exemplos de sistemas de cores. Cada sistema de cor possui uma gama específica. A gama determina quantas cores um aparelho ou um processo é capaz de reproduzir.
Uma foto na tela de um computador é vista em RGB, ela parece muito mais brilhante e colorida que a impressa em um jornal, em CMYK. Isso ocorre porque, se o RGB reproduz apenas 70% das cores vistas pelo olho humano, o CMYK, que dependente de pigmentos, reproduz uma porcentagem ainda menor dessas cores, ou seja, a gama do CMYK possui menos cores que o do RGB. A escolha do sistema de cores depende de em qual meio você veiculará seu trabalho, entre outros fatores.
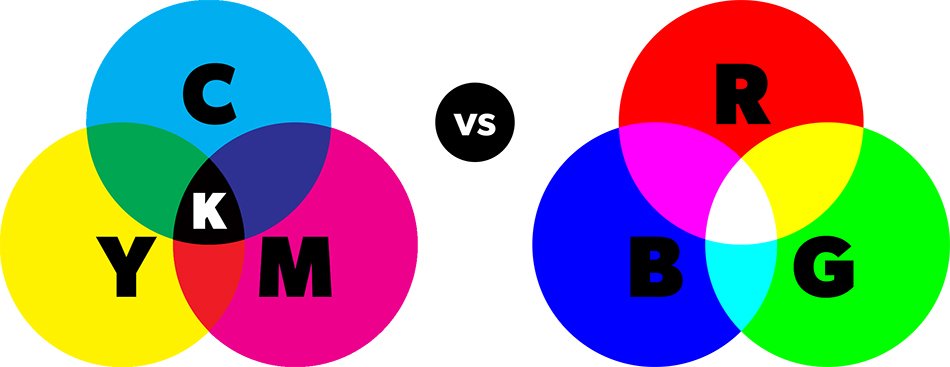
RGB é a sigla de red, green e blue – respectivamente, vermelho, verde e azul. Trata-se de um sistema de reprodução das cores baseado na teoria tricromática, segundo a qual três cores reproduzem todas as outras. Vermelho, verde e azul podem ser combinados em diferentes proporções para que se obtenha qualquer cor de espectro visível. Cada nível de intensidade é representado por números decimais que vão de 0 a 255 (níveis para cada canal de cor). O valor total de cores disponíveis é (R) 255 x (G) 255 x (B) 255.


O sistema de cores CMYK (Cyan, Magenta, Yellow, Black) emprega as cores Ciano, Magenta, Amarelo e Preto e é utilizado para produção de materiais impressos. A letra K (key plate) é utilizada para designar a cor preta (K). Teoricamente, uma sobreposição das cores C, M e Y absorve toda a luz e cria a aparência do preto. Entretanto, no dia a dia, isso raramente é obtido. O pigmento preto é o mais barato de todos, e usar três tintas para reproduzi-lo não seria muito inteligente, do ponto de vista financeiro. Por isso, o preto é usado para adicionar densidade nas áreas mais escuras e economizar uma porcentagem do CMY.

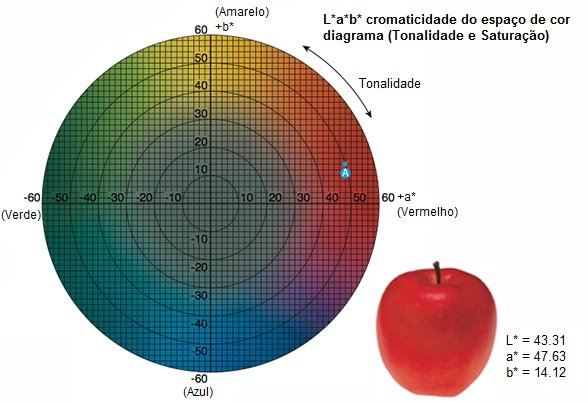
O Lab baseia-se na percepção humana da cor. L representa a luminosidade (que varia de 0 a 100). Os canais a e b representam, respectivamente, o eixo verde–vermelho e o eixo azul– amarelo. Seus valores descrevem todas as cores que uma pessoa com visão normal pode enxergar, e variam de +127 a –128.
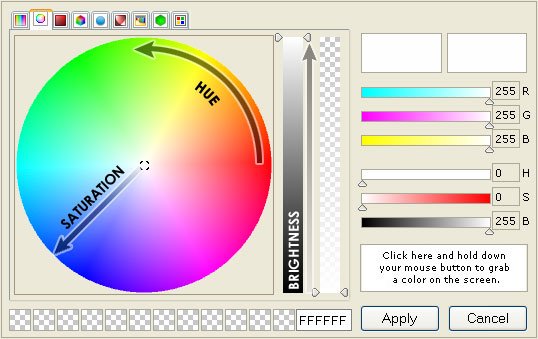
Embora todas as cores de tela possam ser reproduzidas ao variarmos os componentes R, G e B, programas gráficos frequentemente oferecem meios mais intuitivos de ajustar esses componentes. HSB (ou HSV), HSL (ou HLS) e HSI são três exemplos de espaço de cor com esse objetivo. A finalidade desses sistemas é oferecer um modelo mais intuitivo a artistas para a seleção de cores, pois faz uso do sistema de matiz, brilho e saturação.
Uma maneira de prevenir diferentes tons da mesma cor em impressões em que são utilizados o sistema CMYK, é usando cores Pantone. Além de padronizar as cores, a Pantone permite que você use cores que não podem ser reproduzidas no CMYK, como as metálicas e as fluorescentes. A Escala de Cores Pantone (Pantone Matching System ou PMS) é usada em diversas indústrias, como a têxtil, a gráfica e a de plásticos.
Na escala Pantone, encontramos modelos diferentes de paletas, cada uma para um tipo de substrato (pode ser papel, tecido etc.). Para entender qual a utilidade de cada paleta Pantone, é necessário que você estude mais sobre Projeto Gráfico, pois cada paleta tem uso específico, a começar pela base em que a tinta será impressa. Por exemplo, a paleta solid coated é utilizada para papéis com cobertura de gesso, como o couchê. A lista de cores da Pantone é propriedade intelectual da Pantone Inc., e o uso gratuito da tabela é ilegal. É por isso que as cores Pantone não estão disponíveis em softwares gratuitos ou de baixo custo. Você as encontra em softwares como Illustrator, Photoshop e Indesign. Se você trabalha ou pretende trabalhar com mídia impressa, é importante ter a escala Pantone impressa.

As cores Web são interpretadas pelos browsers e costumam ser utilizadas em boxes de cor, fundos, imagens com cores chapadas, entre outros. A Linguagem de Marcação de Hipertexto (Hyper Text Markup Language – HTML) é utilizada para produzir páginas na Internet. Na linguagem HTML, a cor é representada por valores hexadecimais, #RRGGBB. O # antecede o nome da cor, o primeiro e o segundo dígitos representam o canal vermelho, o terceiro e o quarto dígitos representam o canal verde e o quinto e o sexto dígitos, o canal azul. Por exemplo, #008800 significa um verde médio.

Podemos definir harmonia como o equilíbrio dos elementos na música, na culinária, na poesia etc. Na experiência visual, harmonia é algo agradável aos olhos, que estimula o observador e dá sensação de ordem e equilíbrio. O cérebro humano rejeita mensagens pouco estimulantes ou as que não pode entender. Uma forma de criar esquemas de cores harmoniosas é conhecendo o círculo cromático.
“A harmonia de cores é um equilíbrio dinâmico e uma peça-chave para estimular o interesse e orientar a leitura.”
Na prática, utilizamos as cores com diversas finalidades. Na reformulação de marca do Studio Jéssica Maia, a paleta de cores do novo brand foi definida para identificar as atividades oferecidas pela empresa. Então, de acordo com o serviço oferecido dentro de uma campanha, a peça publicitária terá cores que façam referência à uma atividade específica, facilitando o entendimento do público.
Na imagem, a cor predominante é o rosa escuro, que é a cor principal da paleta de cores de treino funcional. Portanto, na campanha de verão, que teve como foco os pacotes de treino funcional, essa cor foi bastante explorada.

Fique ligado! Na próxima publicação sobre Direção de Arte você verá trabalhos sobre Imagens e Redação.
A Agência io! atua em diversas frentes da comunicação: campanhas de marketing digital e jobs de publicidade, endomarketing, jornalismo corporativo, web e mídias sociais.












